Trading Platform
Year
Org
Role
Head of Design
Engagement
Research
Information Architecture
Visual Design
Interactive Prototyping
Liquidnet's flagship product expanded rapidly and affected Liquidnet’s brand promise of "easy to use." When the UX paradigm could no longer accommodate the scope of functionality, I spearheaded the effort to reinvent the user experience from the ground up.
I leveraged a collaborative prototyping process and involved the customer voice at every stage. Customers responded with ongoing positive feedback that Liquidnet had become easy to use again.

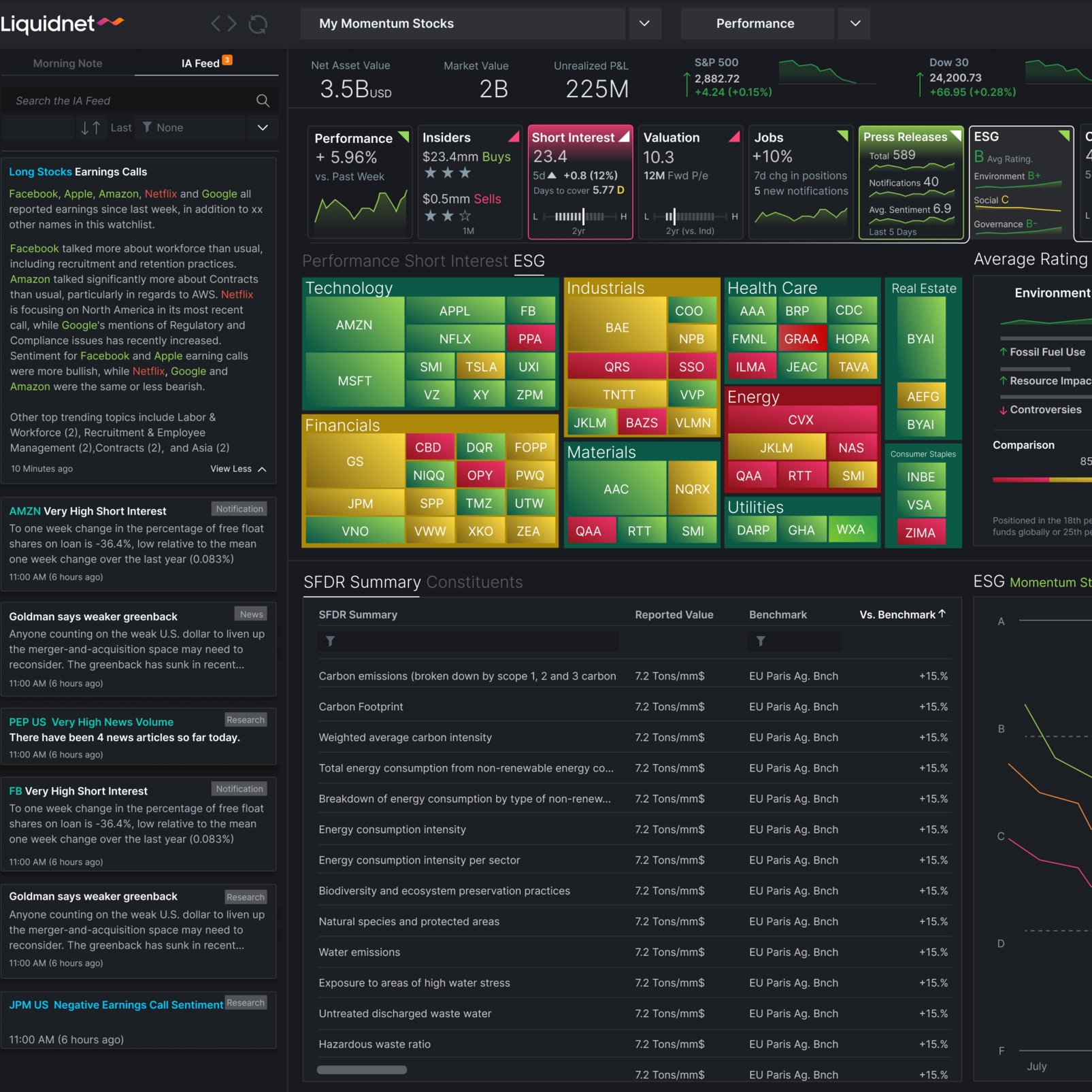
Unified Interface
Cutting-edge trading analytics, algos, real-time data, notifications, and liquidity options are presented in an intuitive, space efficient design

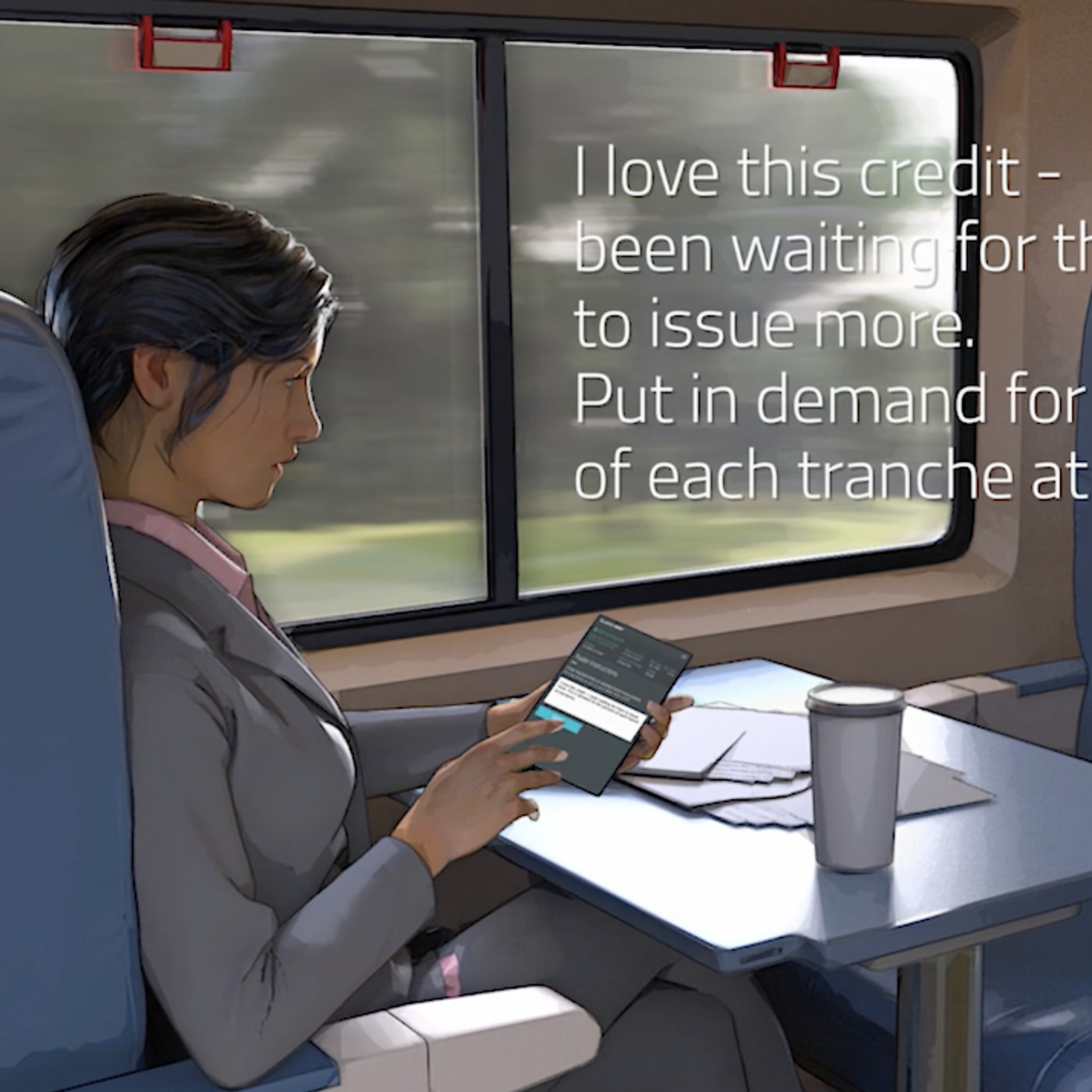
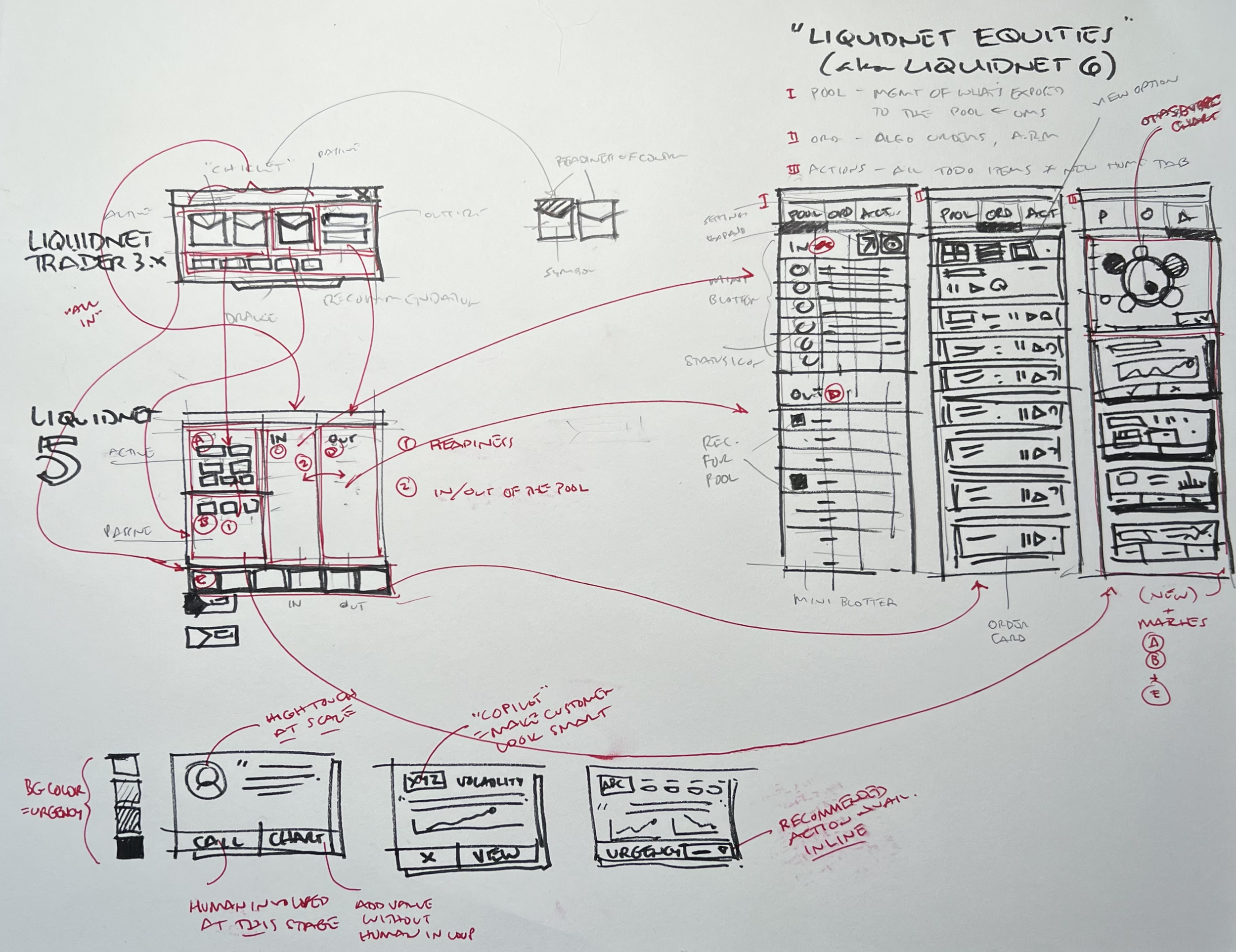
Concept Drawing
A breakdown of key functionality and concepts to consider in the idea phase

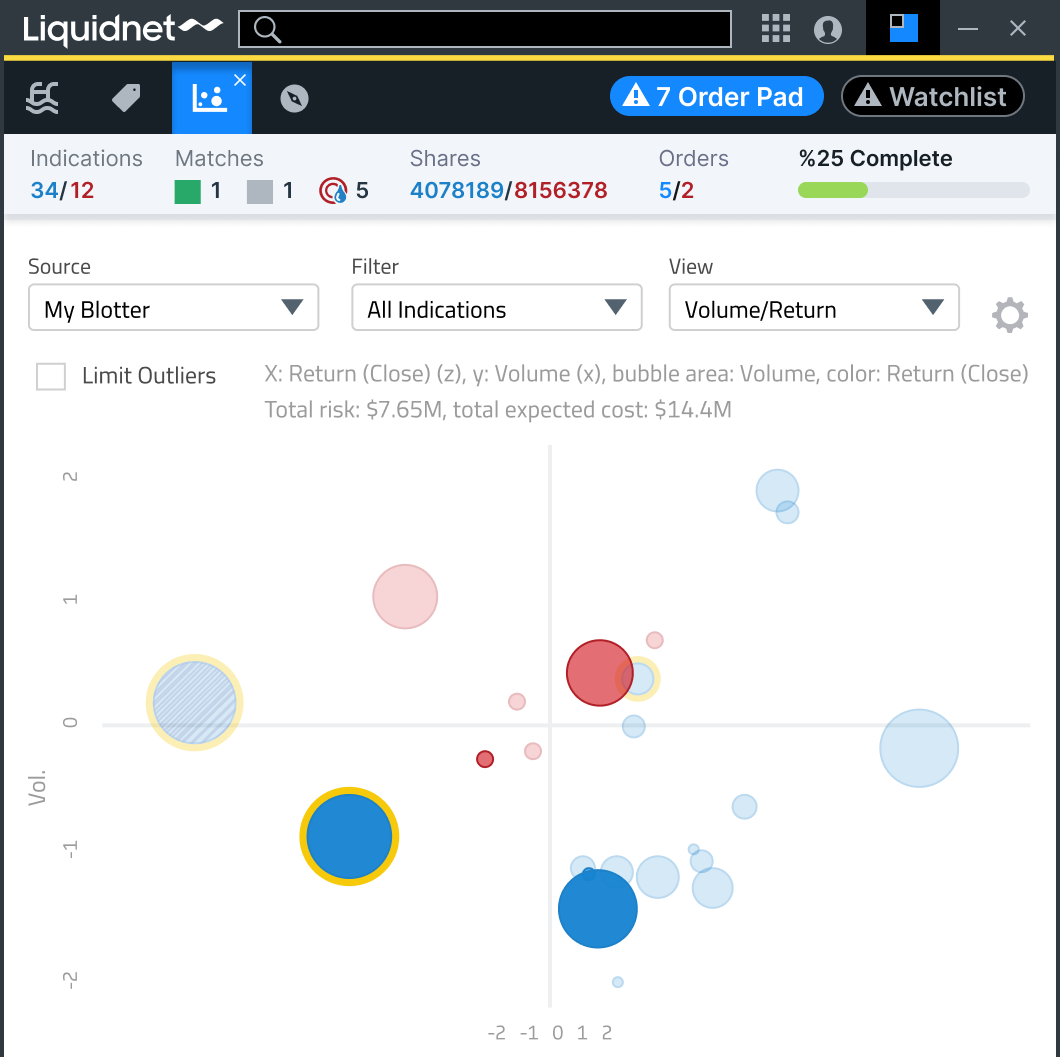
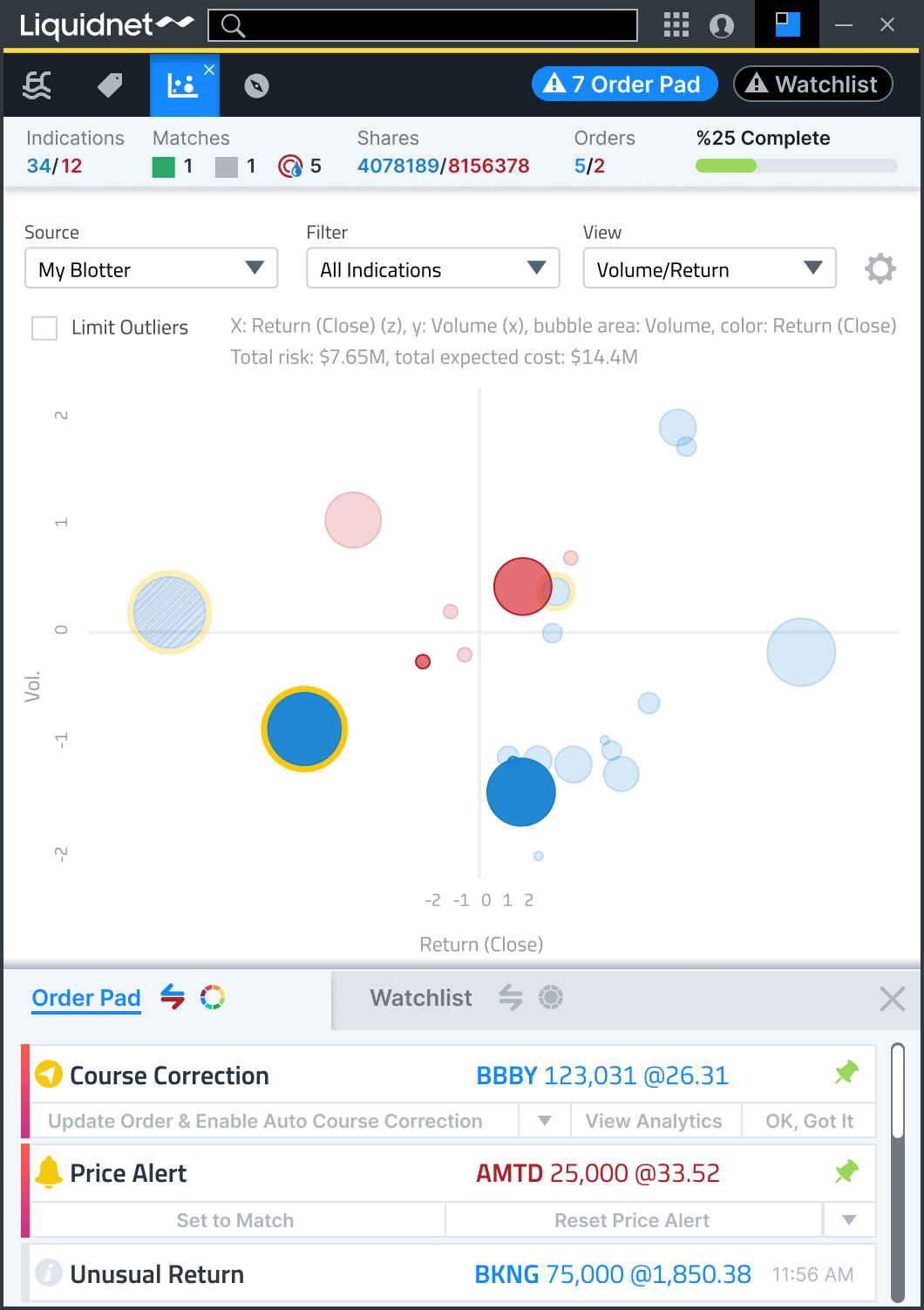
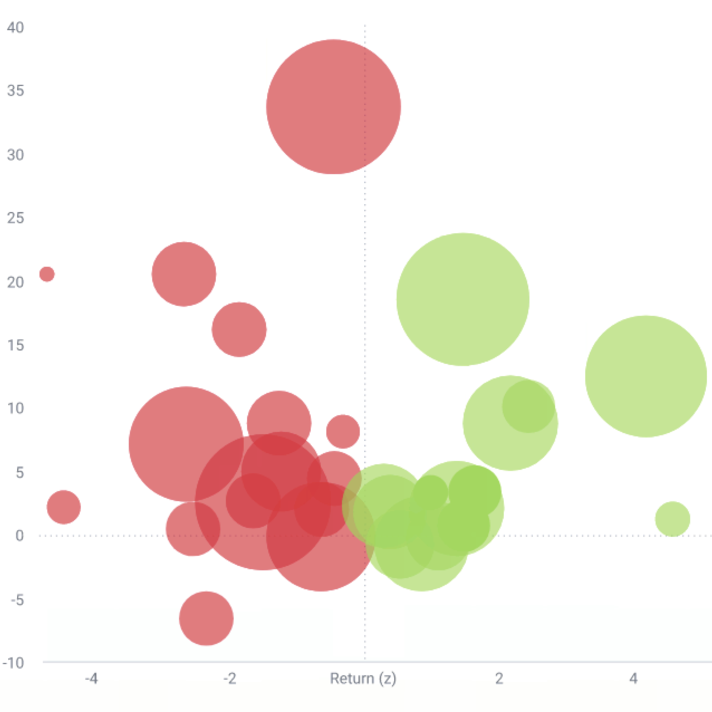
Bubble Chart (Prototype)
Complex data visualization showing expected return, volatility, volume, and other relevant analytics for a trader's order blotter

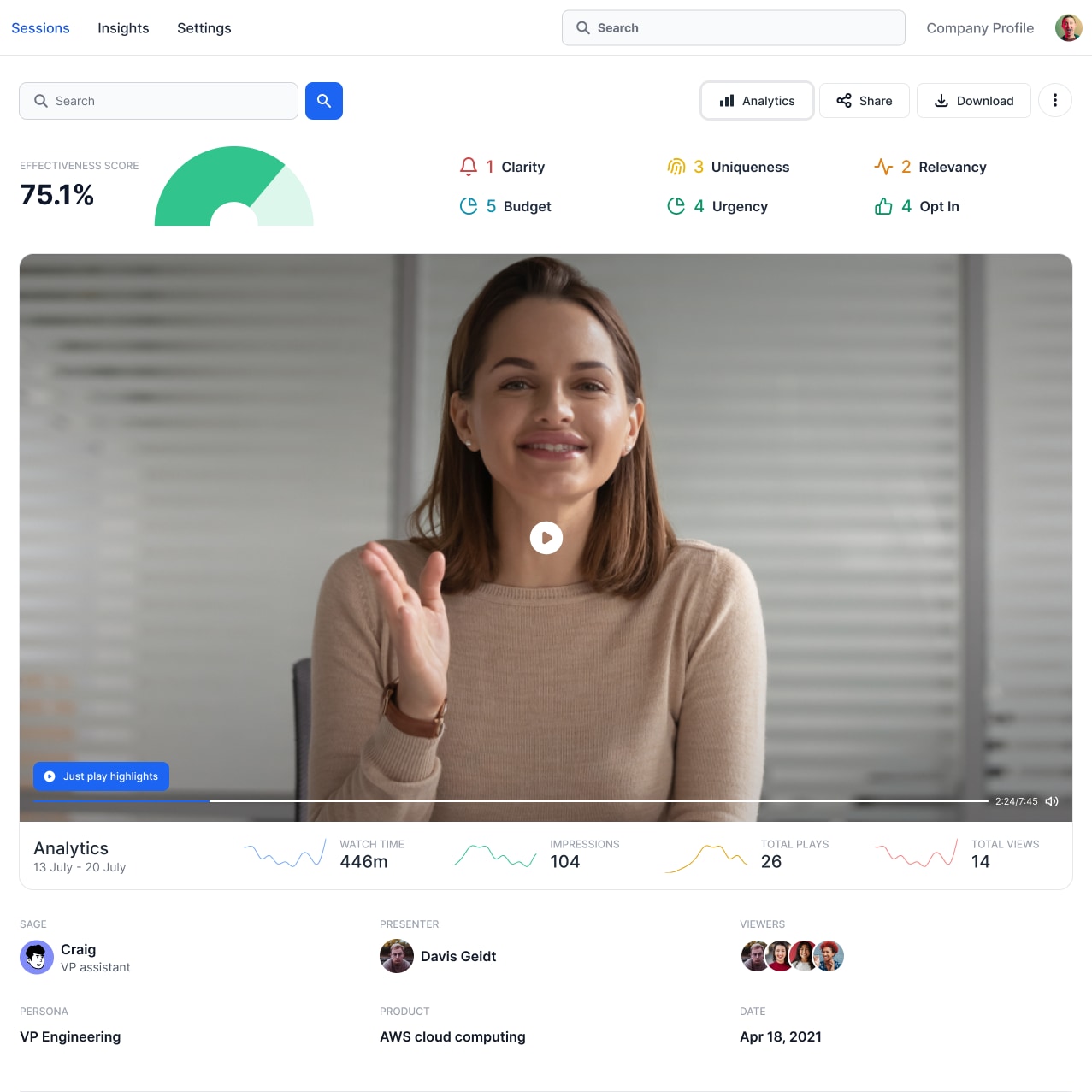
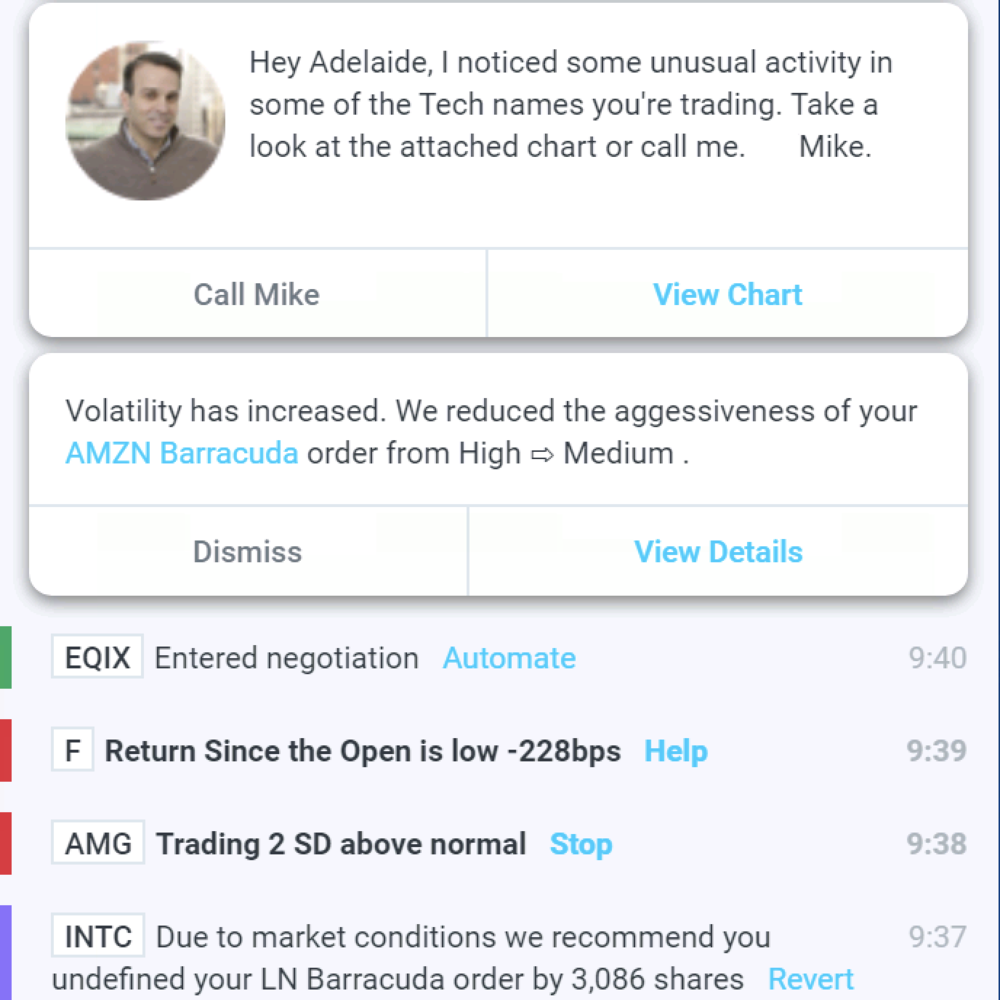
Contextual Notifications (Prototype)
Smart notifications direct the user's attention where it's needed while an action stream gives beat-by-beat information on relevant names

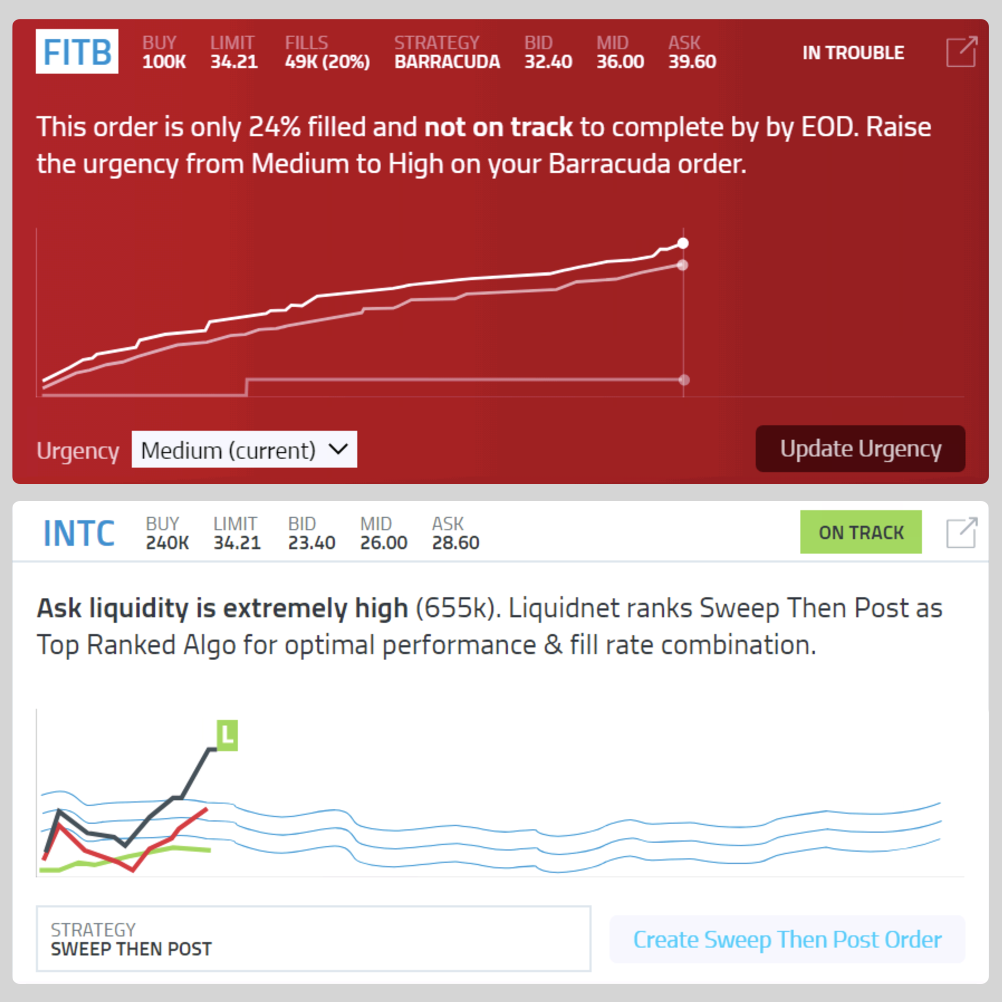
Actionable Cards (Prototype)
Intelligent algos provide realtime performance, in-context summary, and likely actions in a space-efficient design